Customizing Styles for Visuals
When applying custom styles, there are several approaches: setting site-wide custom styles, setting custom styles at the application level, setting styles for an application filter, or setting styles for a visual, described here.
To create custom styles in a visual,
-
Click Settings on the right side of the Visuals menu.

The Settings modal window appears.
- In the Settings modal window, click Custom Styling.
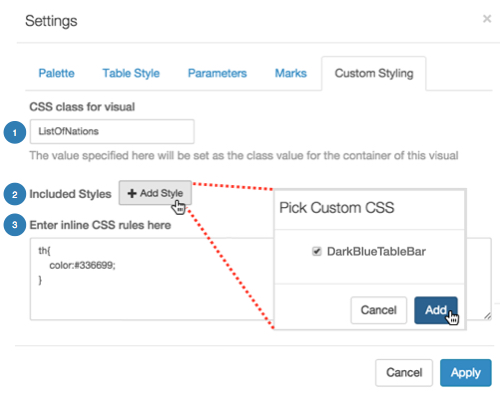
In the Custom Styling window,
- [Optional] In the CSS class for Visual field, enter the name of the class.
-
[Optional] Under Included Styles, click Add Style.
In the Pick Custom CSS modal window, select an existing style, and click Add.
-
[Optional] Under Enter in-line CSS rules, enter the following code to set the font color of the table headings:
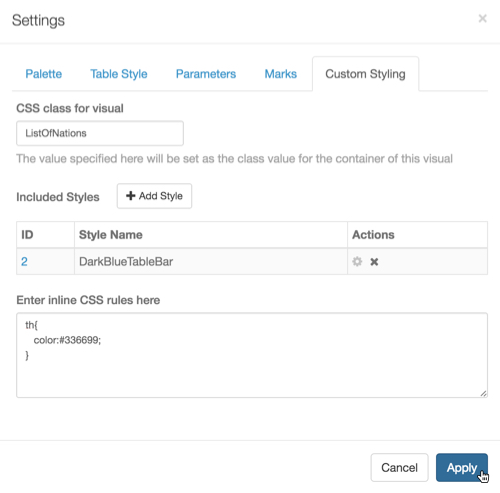
th{ color:#336699; }

-
Note that you can review the style applied by clicking its ID, potentially configure the style by clicking the (gear) icon, or remove it by clicking the (x) icon.
Click Apply.

Click Apply.
Click Refresh Visual.
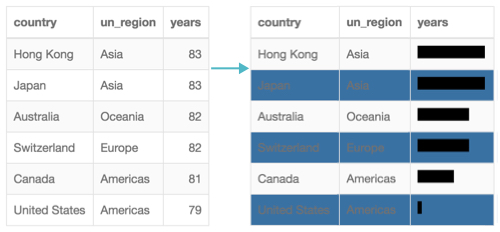
Note the resulting style changes to the table visual.