Adding Included Styles to Visuals
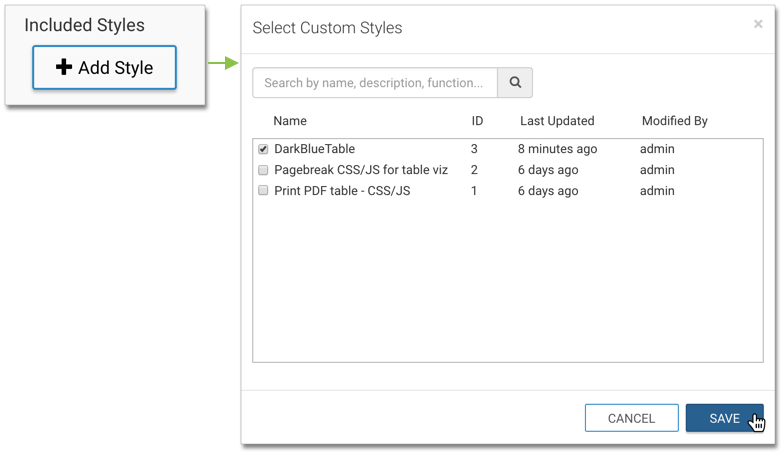
To add previously defined styles to the visual, navigate to the Custom Style menu, click the Add Style button, select one or more existing style from the menu, and click Add.

The added styles appear in the Pick Custom CSS interface. Depending on the type of the style, you can configure the style options by clicking the (gear) icon, or remove it by clicking the (x) icon.
To apply an included style to a dashboard, see Adding Included Styles to Dashboards.
Adding Included Styles
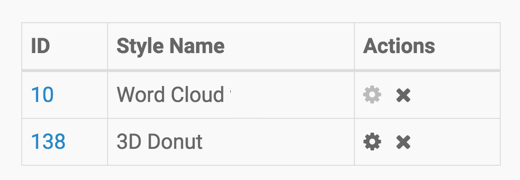
Under Add Style, add a few styles. Here, we added the styles Word Cloud and 3D Donut.
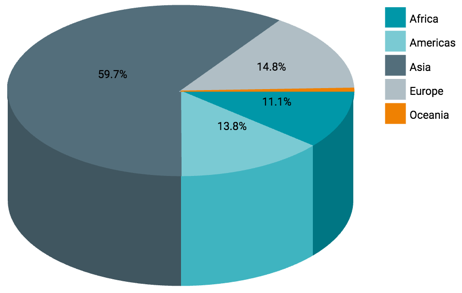
After refreshing a pie visual, it will look something like this:

Note that you can also search or sort the custom styles in the Pick Custom CSS interface.