Adding Inline CSS code to Visuals
To add simple formatting to the visual, navigate to the Custom Style menu, and enter a CSS code snippet under the Enter in-line CSSoption. You can select the Autocomplete option, too.

To apply an inline style to a dashboard, see Adding Inline CSS code to Dashboards.
Inline CSS Usage
Under Enter in-line CSS, enter the following code to set the background and font color for table headings:
th{
background-color: #336699;
color: #ffffff;
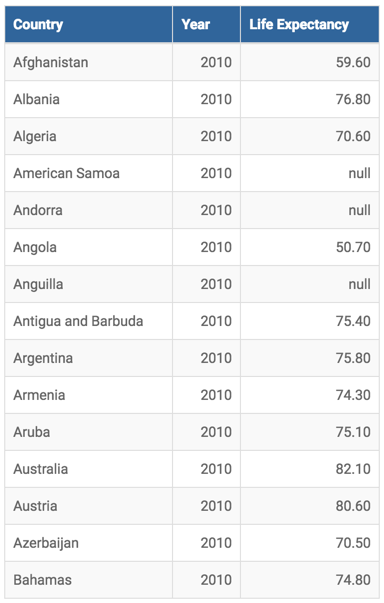
}After refreshing a table visual, it will look something like this: