CSS Custom Styles
To define styling for the entire site using CSS code, follow these steps:
- See the steps in Defining Site-Wide Custom Styles.
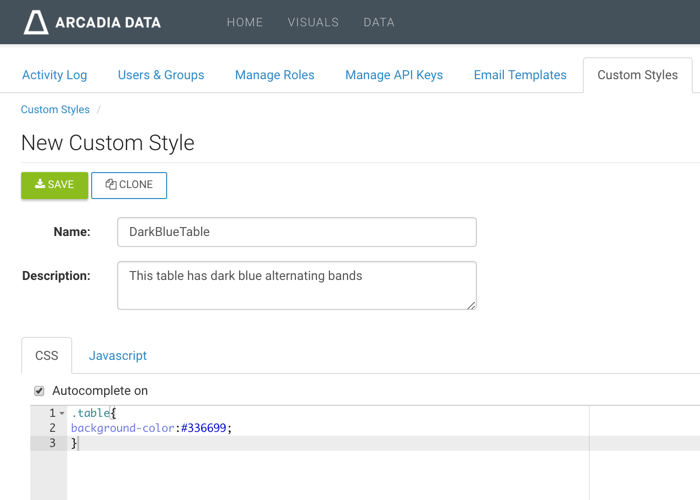
- In the Manage Custom Styles window, under Name,
enter
DarkBlueTable. To add CSS instructions, enter the following code:
.table{ background-color:#336699; }
Defining a New Custom Style - Click Save.
-
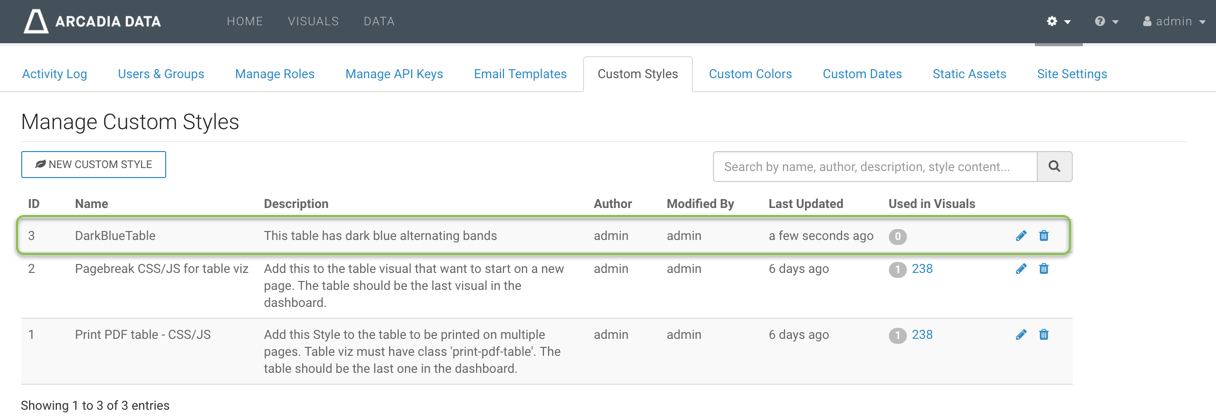
Notice that the Manage Custom Styles window contains the new style.

Manage Custom Styles Lists DarkBlueTable Custom Style -
To see how to include the new style in visual, see the steps in Adding Included Styles to Visuals.
-
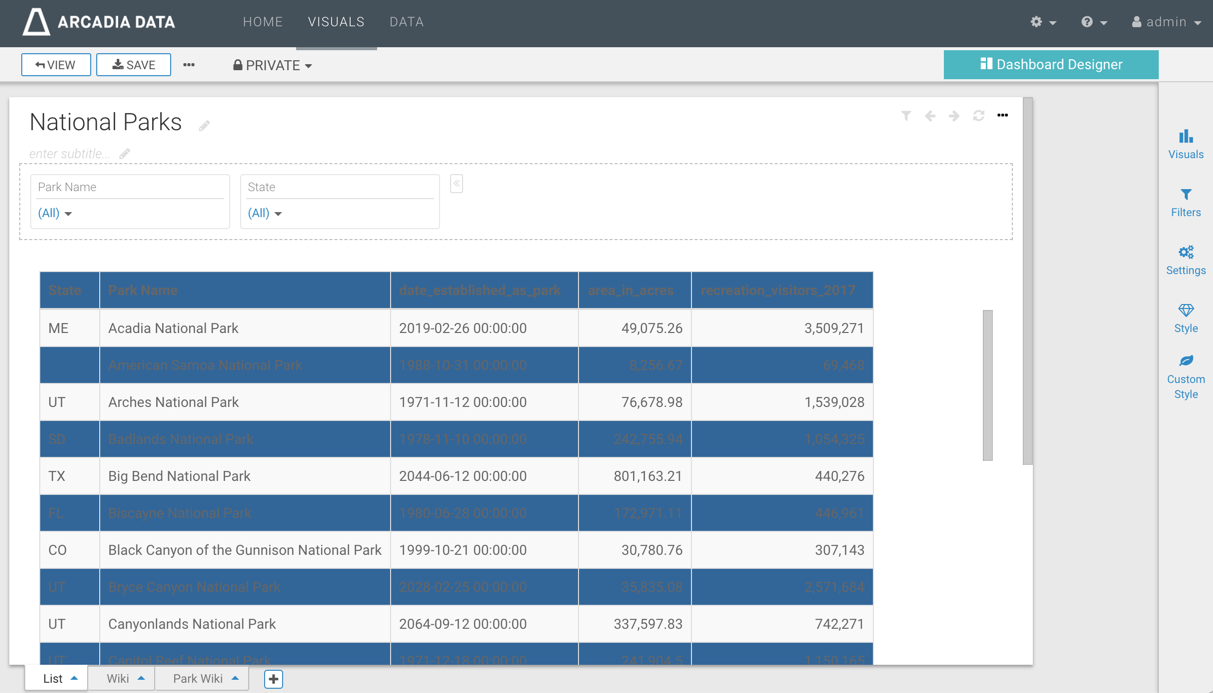
When selected for a visual that contains a table, the style DarkBlueTable gives the table the specified coloring scheme, much like the following image.

Table with Custom Style DarkBlueTable -
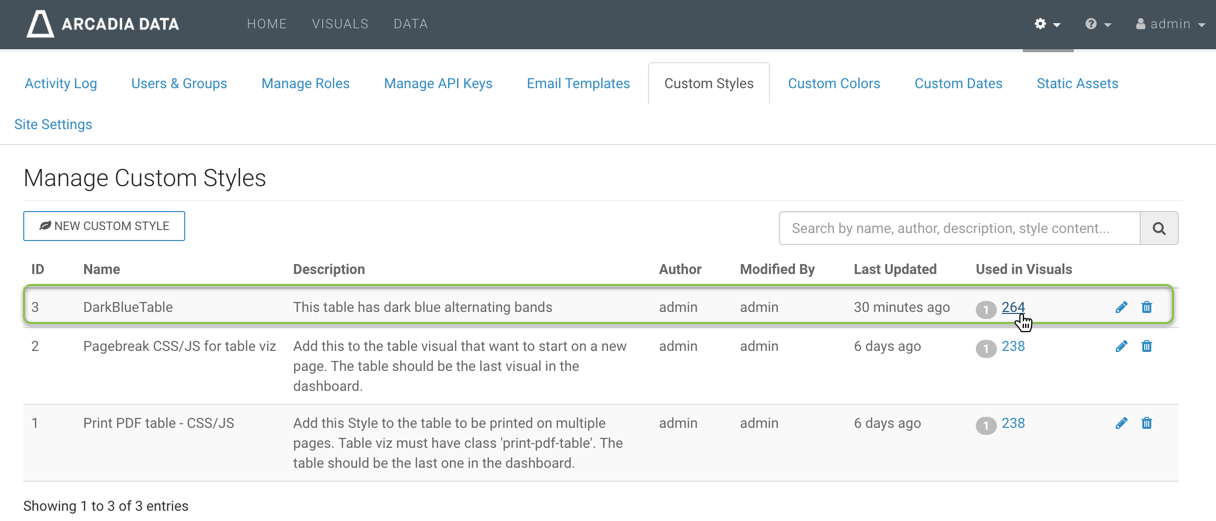
Note that the Manage Custom Styles interface keeps track of all visuals that use each defined style.
In the following image, you can see the reporting after applying the style DarkBlueTable to visualization 15. Note also that the number 15 is an active link to that visualization.

Manage Custom Styles Shows the Number and Address of Apps that Use the Custom Style