Custom Display Javascript Format
In Arcadia Enterprise, you can customize the display format of fields in visuals using Javascript. The Javascript editor includes auto-complete functionality, and checks for valid code.
This feature is available when the following conditions are satisfied:
- Site-wide setting for customization are turned on; see Enabling Custom Styling.
- The user is either an Admin, or has Manage custom styles permissions.
In addition to other categories, Arcadia Enterprise has a Custom Javascript option that enables a wide range of custom display configurations.
The following steps outline how to use the Display Format: Custom Javascript interface.
- Click on the field you plan to modify, to open the Field Properties menu.
-
Under Field Properties, click the Display Format option.
-
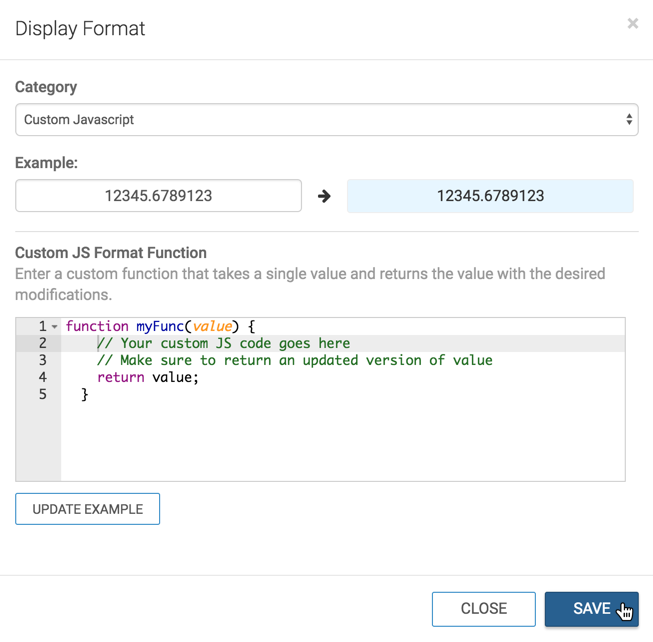
In the Display Format interface, select Custom Javascript from the Category menu.
In the Customize JS Format Function code entry box, enter valid JavaScript code.

- Click Save.
Specifying Text Color Based on a Scalar Threshold
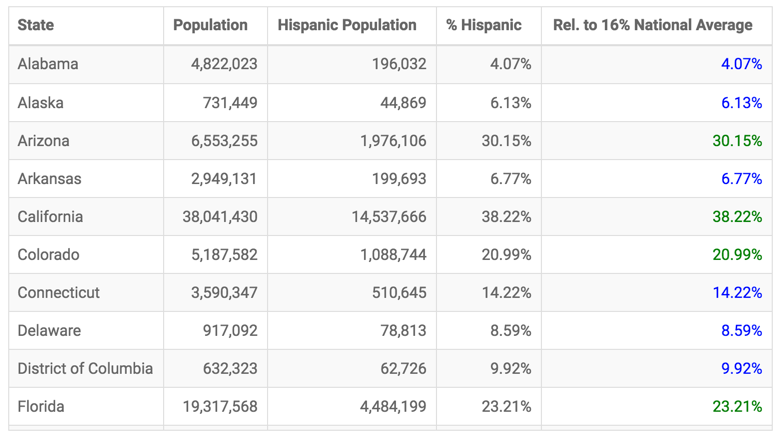
In the following example, we adapted the custom JS format to more clearly identify which US States have a Hispanic population that is greater than or less than the national average of 16%.
function myFunc(value) {
// change display color based on value
// being less than or greater than national average of 16%
// expressed as percentage, with two decimal places
if (value < .16) {
// less than 16% is blue
return `<div style="color: blue">${Number(value * 100).toFixed(2)}%</div>`;
}
else {
// 16% or greater than 16% is green
return `<div style="color: green">${Number(value * 100).toFixed(2)}%</div>`;
}
}Compare the results in the % Hispanic column (uses Percentage Display and the Rel. to 16 National Average column, that uses custom Javascript code in this example.