Overview of App Designer
Arcadia Enterprise's App Designer is an intuitive and highly configurable interface for building apps.
This video demonstrates how to build apps using the new App Designer interface: customizing the tabs of the app, and populating the tabs with relevant dashboards. It also shows how to style the app with custom logos, colors, and text.
The app designer has two interface tabs: App Navigation, and App Style.


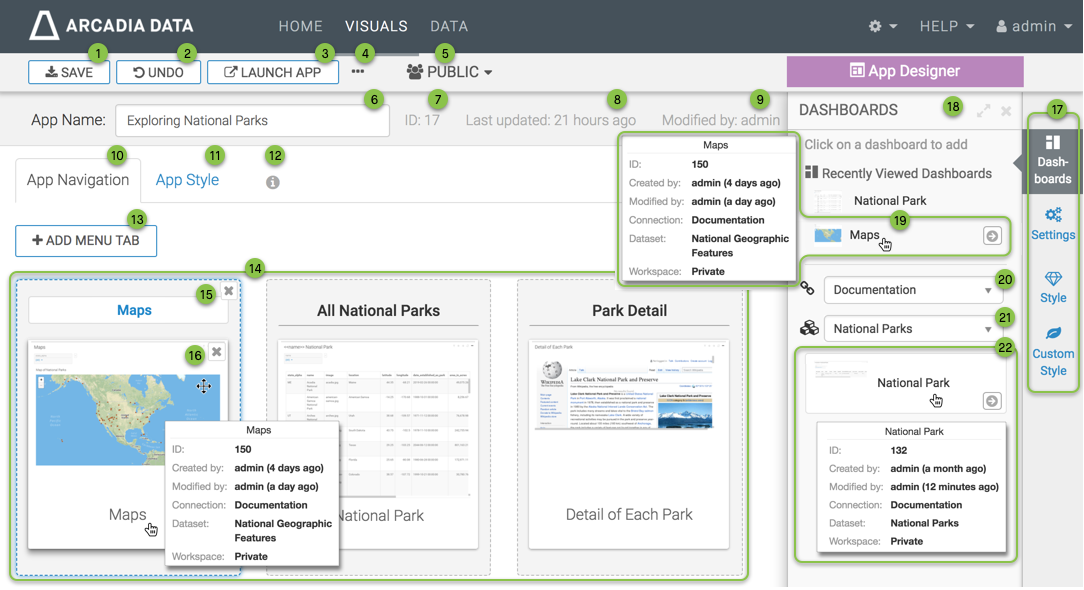
The App Designer interface has the following components:
- The Save button saves all changes to the app.
- The Undo button reverts all changes back to the last save operation.
- The Launch App button launches the app in a new browser tab. See Launching Apps.
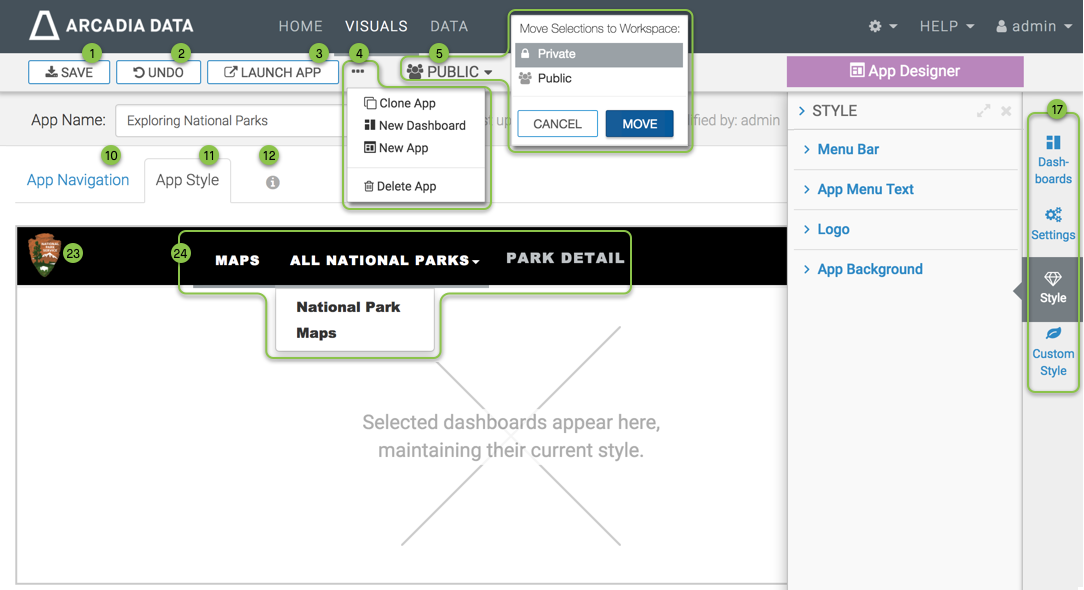
The (Supplemental) menu provides access to additional functions:
The Clone App option lets you clone the current app. See Cloning Apps.
The New Dashboard option opens the Dashboard Designer interface so you can create a new dashboard. See Creating Dashboards.
The New App option opens on a fresh/blank view of App Designer, so you can create a new app. See Creating New Apps.
The Delete App option lets you delete the current app. See Deleting Apps.
- Workspace indicator lets you assign app to a different workspace. See Changing App Workspace.
- The App Name field lets you specify the name of the app. You can change this name at any time. Note that this name appears in the browser tab.
- App ID appears after the first time you save the app.
- Last updated information appears after the first save, and indicates how recently the app was updated.
- Modified by information appears after the first save, and names the user who made the most recent changes to the app.
- The App Navigation tab exposes all elements necessary to configuring the structure of the app: the tabs and their order, and the dashboards that appear in each tab. Use the elements of the Dashboards menu to find the relevant dashboards for your app. See Adding Dashboards to Tabs, Adding Tabs to Apps, and other articles for instructions on how to use the App Navigation interface.
- The App Style tab focuses on how to style an app. You can find the details in the Customizing Apps section. In particular, review the information about the Settings, Style, and Custom Style menus.
- The information icon, , provides in-browser instructions on how to use App Designer.
- The Add Menu Tab button enables you to add additional tabs to the app. See Adding Tabs to Apps.
- The main area of the App Navigation tab shows the app tabs as icons. You can move the tabs to change their order, and move the dashboards between the tabs. See Rearranging Tabs, Removing Tabs from Apps, and similar articles.
- In the App Navigation interface, you can specify the name of the tab, add dashboards to that tab, change the order of dashboards in the tab, move the tab, or remove it from the app by clicking the (delete) icon at the top of the tab container.
-
You can also make changes to the dashboards in the tab: appears at the top of the Dashboards menu.
- Click the dashboard to open it in a new browser tab, in View mode.
- Click and hold the dashboard to move it to another tab. In tabs with two or more dashboards, you can move the dashboard within the tab container to change the order of dashboards.
- Hover the pointer over the dashboard to see dashboard details: its name, ID, created by and time interval, modified by and time interval, connection, dataset, and workspace.
- To remove the dashboard from the tab, click the (delete) icon at the top of the dashboard container.
- The menu selector enables you to choose between Dashboards, Settings, Style, and Custom Style menus. Typically, we use the Dashboards menu for configuring the navigation of the app, and the other three menus when styling the app.
- The Dashboards menu enables you to choose dashboards for the app.
Recently Viewed Dashboards appear at the top of the Dashboards menu.
- Click the dashboard to add it to the highlighted tab.
- Hover the pointer over the dashboard to see dashboard details: its name, ID, created by and time interval, modified by and time interval, connection, dataset, and workspace.
- Clicking the (right arrow) icon opens the dashboard in a new tab, in Edit mode.
- The Connection menu lets you select an alternate connection.
- The Dataset menu lets you select an alternate dataset.
Dashboards in the specified dataset appear under the Connection and Dataset menus.
- Click the dashboard to add it to the highlighted tab.
- Hover the pointer over the dashboard to see dashboard details: its name, ID, created by and time interval, modified by and time interval, connection, dataset, and workspace.
- Clicking the (right arrow) icon opens the dashboard in a new tab, in Edit mode.
In the App Style interface, you can specify and style the logo for your app. See Enabling Navigation from Logo, and Customizing the Logo for Apps.
- The content of the menu depends on the configuration choices of the App Navigation interface. However, all the styling settings appear in the Settings, Style, and Custom Style menus. The App Style interface previews all changes made through these menus.
Let us proceed to building a new app. See Creating New Apps.